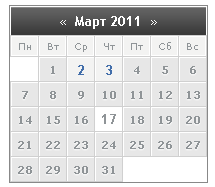
Календарь для Ucoz
| 05.04.2012, 09:16 | |
Стильный Календарь для Ucoz Установка: 1. Вставить в ваш CSS Code /* Календарь ----------------------------- */ .calTable { border:1px solid #888; background:#fff; } .calMonth { text-align:center; font-weight: bold; padding: 5px 0px 5px 0px; background: url('http://scucoz.3dn.ru/ucoz-kar/walab.png') repeat-x top #626262; } .calWday, .calWdaySe, .calWdaySu { font:9px Verdana,Arial,Helvetica,sans-serif; color:#8F9497; background:#F3F3F2; padding: 3px 5px; outline: 1px solid #D0D0D0; border:1px solid #fff; } .calMday { font:11px Verdana,Arial,Helvetica,sans-serif; color:#8F9497; text-shadow: 0px 1px 1px #fff; font-weight:bold; padding: 5px; background: #e7e7e7; outline: 1px solid #D0D0D0; border-top: 1px solid #fff; border-left: 1px solid #fff; } .calMdayA { color:#8F9497; font-weight:bold; background:#fff; outline: 1px solid #D0D0D0; } .calMdayIs, .calMdayIsA { font-weight:bold; background:#F3F3F2; outline: 1px solid #D0D0D0; border-top: 1px solid #fff; border-left: 1px solid #fff; } a.calMonthLink:link, a.calMonthLink:visited, a.calMonthLink:active { text-decoration:none; color:#fff; } a.calMonthLink:hover { text-decoration:none; color:#555; } a.calMdayLink:link, a.calMdayLink:visited, a.calMdayLink:active { text-decoration:none; color:#426EAA; } a.calMdayLink:hover { text-decoration:none; color:#555; } /* -------------------------- */ 2. В глобальные блоки(первый или второй контейнер):
Code $CALENDAR$ | |
|
| |
| Просмотров: 2597 | Загрузок: 0 | | |
| Всего комментариев: 0 | |