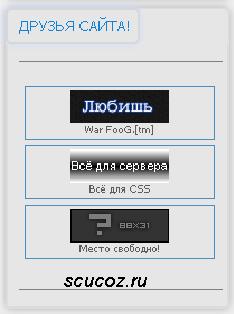
Блок двигающиеся кнопки банеров как у нас на сайте.
| 31.03.2012, 18:44 | |
Скрипт хорошо пойдёт для обмена ссылками Установка: Вставить скрипт в новый блок на сайте. Code <style> .sSample {text-align:center;padding:3px;border:1px solid #488ebf;margin:5px;cursor:pointer;font-size:7pt;} .sSampleO {text-align:center;padding:3px;border:1px solid #3d55e7;margin:5px;cursor:pointer;background:#488ebf;font-size:10pt;color:#ffffff;} </style> <hr align="center" size="1" width="100%" noshade="noshade"> <div align="center"><marquee direction="up" scrollamount="2" onmouseover="this.scrollAmount=0" onmouseout="this.scrollAmount=2" width="100%" height="200"> <div class="sSample" onmouseover="this.className='sSampleO'" onmouseout="this.className='sSample'" onclick="window.open('http://cs-warfoog.ucoz.ru/');"><img src="http://cs-warfoog.ucoz.ru/0-0-1-167-20.gif" alt="War FooG.[tm]" title="War FooG.[tm]" width="88" height="31" border="0"><br>War FooG.[tm]</div> <div class="sSample" onmouseover="this.className='sSampleO'" onmouseout="this.className='sSample'" onclick="window.open('http://batya-cs.ucoz.ru/');"><img src="http://batya-cs.ucoz.ru/knopka.gif" alt="Всё для CSS" title="Всё для CSS" width="88" height="31" border="0"><br>Всё для CSS</div> <div class="sSample" onmouseover="this.className='sSampleO'" onmouseout="this.className='sSample'" onclick="window.open('http://scucoz.3dn.ru/forum/2');"><img src="http://scucoz.3dn.ru/ucoz-kar/88x31.gif.png" alt="Место свободно!" title="Место свободно!" width="88" height="31" border="0"><br>Место свободно!</div> </marquee></div> <hr align="center" size="1" width="100%" noshade="noshade">
| |
|
| |
| Просмотров: 2383 | Загрузок: 0 | | |
| Всего комментариев: 0 | |