Автор материала в комментариях для uCoz
| 11.03.2016, 23:43 | |
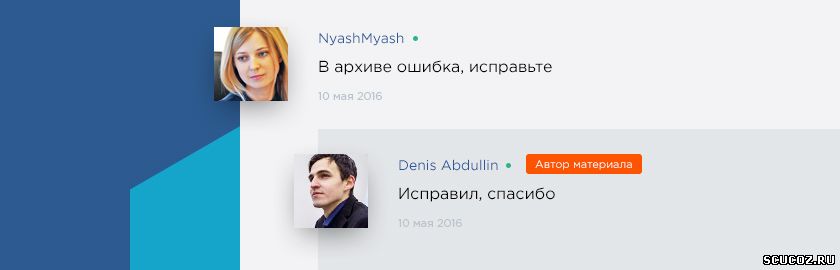
| Приветствую вас, посетители сайта scucoz.3dn.ru. Сегодня мы покажем вам интересную функцию, которая может поспособствовать улучшению функциональности сайта, и расскажем вам о том, каким способом реализовать выделение ника автора материала в комментариях. Такая фишка будет весьма полезна для сайта, в котором статьи пишет не один юзер. Реализацию такой задумки видел много раз, и не только на ucoz, но и на других движках. Не знаю как у них, но мы воспользуемся JavaScript. Что бы скрипт привести в рабочее состояние, потребуется зайти в ПУ сайта, затем управление дизайна, комментарии, вид комментариев. После распологаем код там, где хотите видеть значок. Код <div class="wAvtor"><?substr($PROFILE_URL$,strpos($PROFILE_URL$,'index')+8,strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'index')+8),'" ta'))?></div> Вторым действием будет являться добавление стилей CSS, заходим в Таблицу стилей CSS, и в любое место вставляем следующий код Код .wAvtor {background:#ff4e00; -webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px; padding: 1px 5px; color:#fff; font-size:10px; vertical-align:middle; display:none;} Заключающий шаг. Нужно установить JavaScript что бы всё работало. Заходим на страницу материала и комментариев к нему, и перед закрытием тега </body> вставляем следующий код Код <script> $('.wAvtor').each(function(){ if ($(this).text() == '$UID$') {$(this).html('Автор материала').css('display', 'inline-block');} }); </script> | |
|
| |
| Просмотров: 1004 | Загрузок: 0 | | |
| Всего комментариев: 0 | |