Гостевая книга для сайта uCoz
| 28.10.2014, 11:54 | |
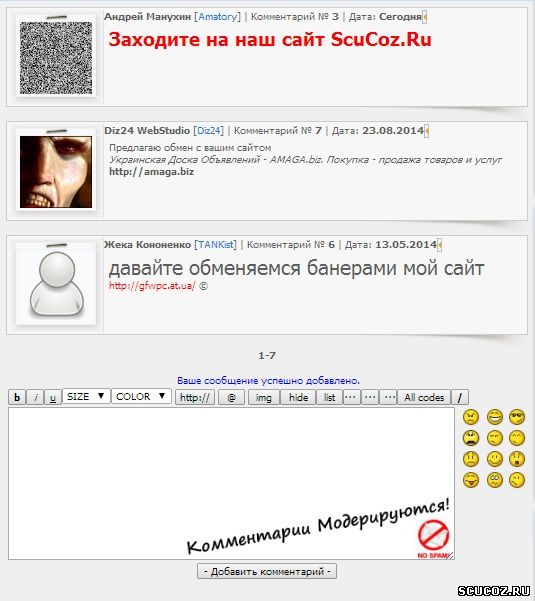
Красивый вид гостевой книги с картинками аватара для сайта uCoz Код <table border="0" cellpadding="0" cellspacing="0" width="100%" class="cBlock1"><tr><td style="padding:3px;"> <table cellpadding="0" cellspacing="0" width="100%"> <tbody><tr> <td style="background: none repeat scroll 0% 0% rgb(242, 242, 242);border-right: 1px solid rgb(225, 225, 225);" align="left" valign="top"> <div style="padding: 2px;"> <center> <div class="avatar-top"> <div class="avatar-bottom"> <div class="avatar-mid"> <?if($USER_AVATAR_URL$)?> <a href="$PROFILE_URL$"><img src="$USER_AVATAR_URL$" style="cursor: pointer; padding-right: 1px;" border="0"></a><?else?> <a href="$PROFILE_URL$"><img src="http://scucoz.3dn.ru/ucoz-kar/scucoz-avatar.png" style="cursor: pointer;padding-right: 1px;" border="0" > </a> <?endif?></div></div></div></center></div> </td> <td align="left" valign="top" width="100%"> <div style="float: left;"><b>$NAME$</b> <?if($USERNAME$)?><span style="unicode-bidi:embed;">[<a href="$PROFILE_URL$">$USERNAME$</a>]</span><?endif?> | Комментарий № <b>$NUMBER$</b> | Дата: <b>$DATE$</b>$MODER_PANEL$</div><br></div> <div class="mesR" style="padding: 5px;">$MESSAGE$<br><br><span style="font-size: 10pt;"><i> <?if($ANSWER$)?><div class="cAnswer" style="text-align:left;clear:both;"><b>Ответ</b>: $ANSWER$</div><?endif?></i></span><br></div> </td> </tr> </tbody></table> </td></tr></table><table border="0" cellpadding="0" cellspacing="0" width="100%"><tbody><tr><td class="com-shadow"></td></tr></tbody></table><style> .cBlock1, .cBlock2 { border: 1px solid #CCCCCC; background:#f7f7f7; } .com-shadow { height: 16px; width: 100%; background: url(http://scucoz.3dn.ru/ucoz-kar/com-shadow.png) no-repeat top right; } .avatar-top { width: 99px; padding-top: 11px; background: url(http://scucoz.3dn.ru/ucoz-kar/avatar-top.png) no-repeat; } .avatar-bottom { width: 99px; padding-bottom: 7px; background: url(http://scucoz.3dn.ru/ucoz-kar/avatar-bottom.png) no-repeat bottom left; } .avatar-mid { width: 99px; padding-bottom: 3px; background: url(http://scucoz.3dn.ru/ucoz-kar/avatar-mid.png); } .avatar-mid img {width: 80px;} .commFl {background: #fff url(http://scucoz.3dn.ru/ucoz-kar/no_spam.png) no-repeat bottom right;} </style> | |
|
| |
| Просмотров: 1382 | Загрузок: 0 | Комментарии: 2 | | |
| Всего комментариев: 2 | |
|
| |