Меню для Ucoz
| 25.03.2012, 23:14 | |
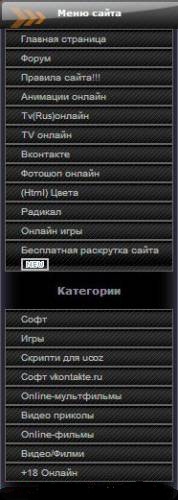
Скрипт Меню для сайта Ucoz Code <style> .blockmenu { height:18px; width: 100%; font: normal 10px Arial, Helvetica, sans-serif; text-align: left; } .blockmenu a:link, .blockmenu a:visited { color:#BDBDBD; text-decoration:none; padding-left:16px; line-height:18px; display:block; font-weight:normal; background: url(http://scucoz.ru/ucoz-kar/15.bmp); border-top: 1px solid #666666; border-right: 1px solid #666666; border-bottom: 1px solid #666666; border-left: 1px solid #666666; text-align: left; } .blockmenu a:hover { color:#ffffff; text-decoration:none; padding-left:16px; line-height:18px; display:block; font-weight:normal; border: 1px solid #1E90FF; background: #333333 url("http://scucoz.ru/ucoz-kar/m.gif") no-repeat left center; text-align: left; } form { padding:0px; margin:0px; } input{ vertical-align:middle; font-size:7pt; font-family:verdana,arial,helvetica; color:#D8D8D8; background:#151515; } </style> <SPAN class="blockmenu"> <a href="ссылка на сайт">Название меню 1</a> <a href="ссылка на сайт">Название меню 2</a> <a href="ссылка на сайт">Название меню 3!</a> <a href="ссылка на сайт">Название меню 4</a> <a href="ссылка на сайт">Название меню 5</a> <a href="ссылка на сайт">Название меню 6</a> <a href="ссылка на сайт">Название меню 7</a> <a href="ссылка на сайт">Название меню 8</a> <a href="ссылка на сайт">Название меню 9</a> <a href="ссылка на сайт">Название меню 10</a> <a href="ссылка на сайт">Название меню 11 </a> <a href="ссылка на сайт">Название меню 12<img src="http://scucoz.ru/ucoz-kar/6922327da526.gif"></a> </SPAN><center><div style="display:none"><a href="http://scucoz.ru/" target="_blank"><b style="color: rgb(0, 0, 205);">меню</b></a></div></center> | |
|
| |
| Просмотров: 1425 | Загрузок: 0 | | |
| Всего комментариев: 0 | |